大鳥大佬發掘出CF Workers配合Workers KV居然能搭建博客程序並集成Valine靜態博客評論系統。

官方網站:https://www.cloudflare.com
開源項目:https://github.com/gdtool/cloudflare-workers-blog
這是一個運行在CloudFlare Workers上的博客程序,使用CloudFlare KV作爲數據庫,無其它依賴,兼容靜態博客的速度,以及動態博客的靈活性。
主要特點:
● 使用Workers提供的KV作爲數據庫;
● 使用CloudFlare緩存HTML來降低KV的讀寫;
● 所有HTML頁面均爲緩存,可達到靜態博客的速度;
● 使用KV作爲數據庫,可達到WordPress的靈活性;
● 後台使用Markdown語法,方便快捷;
● 一鍵發布(頁面重構+緩存清理)。
承載能力:
● KV基本不存在瓶頸,因爲使用了緩存,讀寫很少;
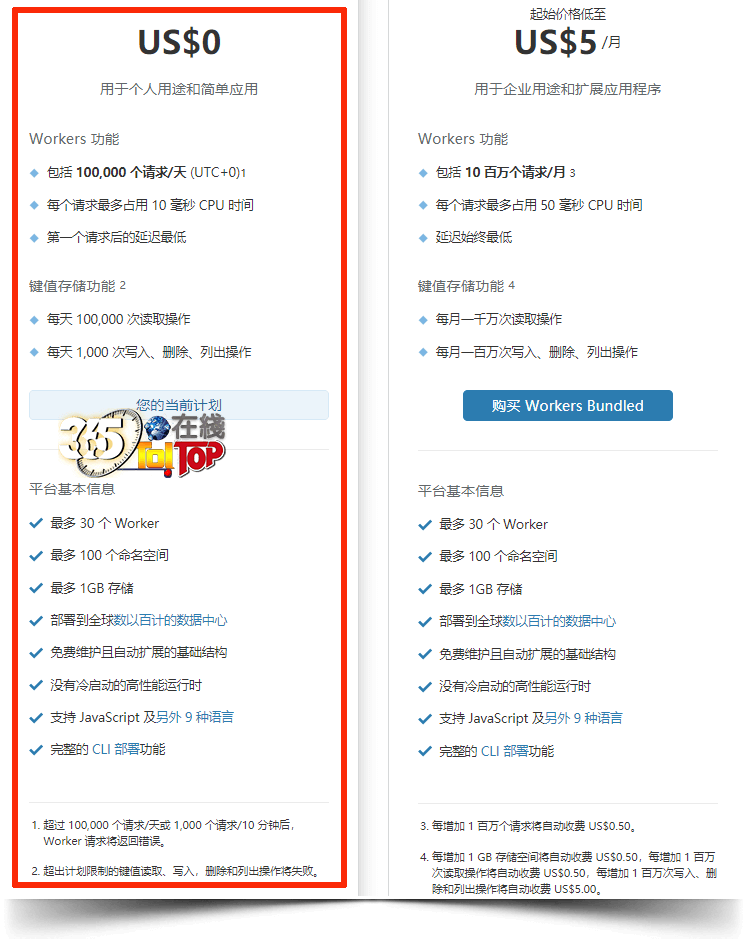
● 唯一瓶頸是Workers的日訪問量10w,大約能承受2萬IP/日;
● 文章數:1GB存儲空間,發表幾萬篇文章應該沒有問題。
CloudFlare中文登陸:https://dash.cloudflare.com/login
沒有CloudFlare賬號首先注冊賬號。



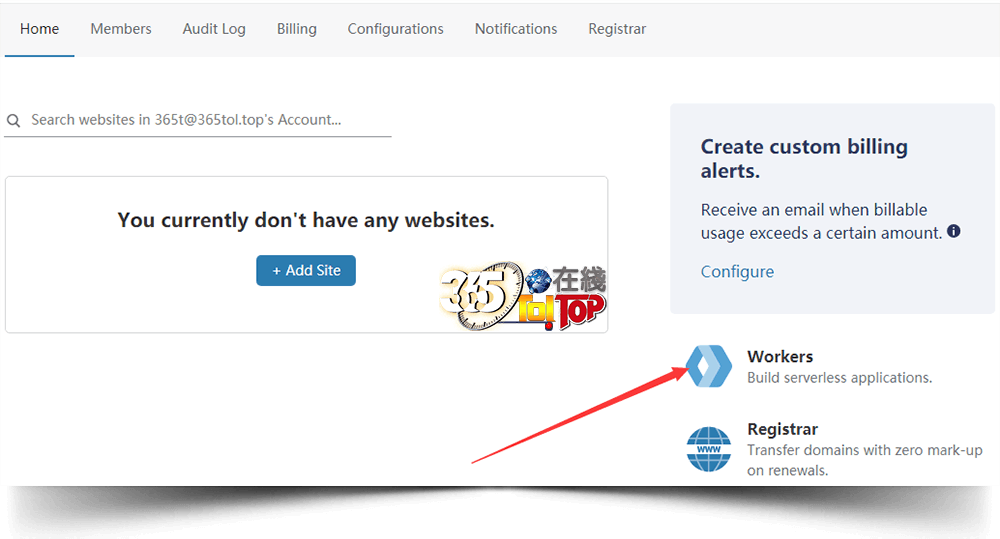
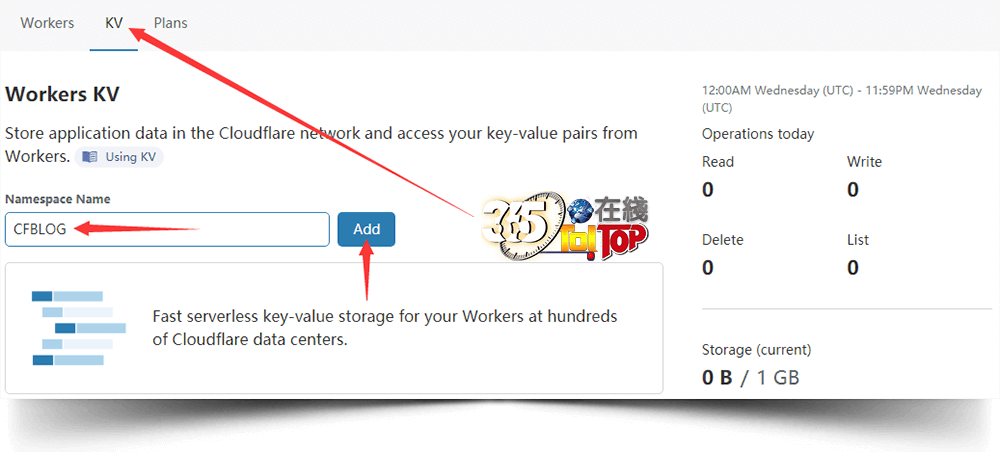
單擊右側的“Workers”進入界面後,在Workers KV中創建一個命名空間。如果使用CloudFlare的免費三級子域名,這裏命名空間名稱無所謂,例如空間命名爲:CF-Blog。建議命名爲:CFBLOG。
注意:綁定域名空間名稱一定要命名爲:CFBLOG,因爲後面的變量名稱必須是“CFBLOG”。
Workers KV
在CloudFlare網絡中存儲應用程序數據,並從Workers訪問鍵值對。

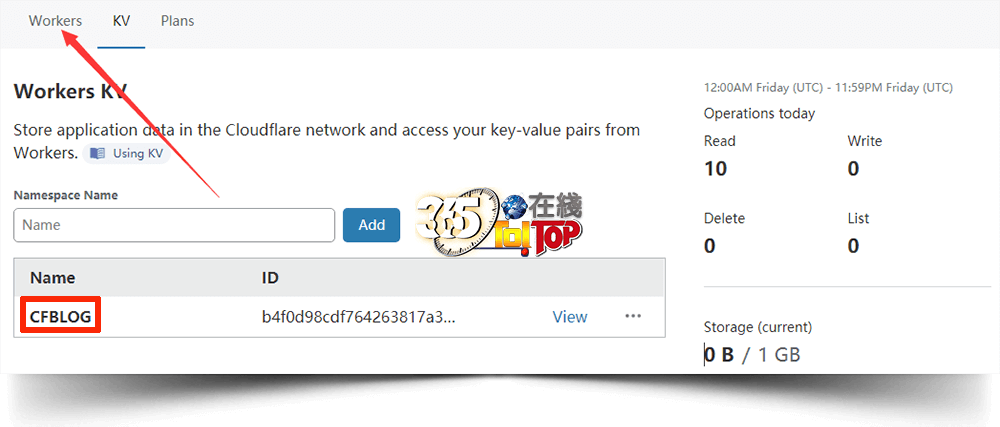
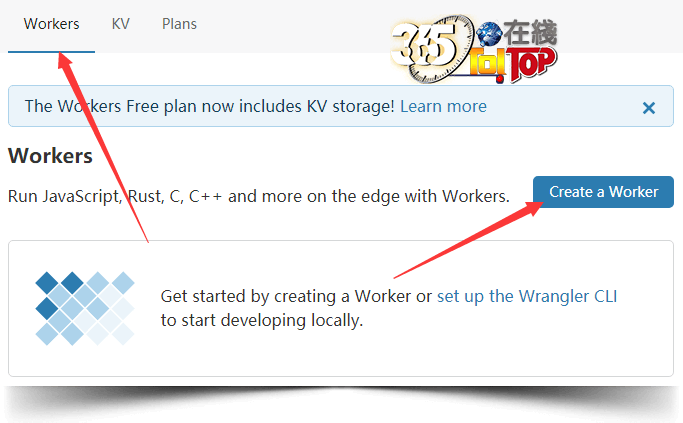
創建“CFBLOG”空間後,單擊“Workers”創建“Workers”。


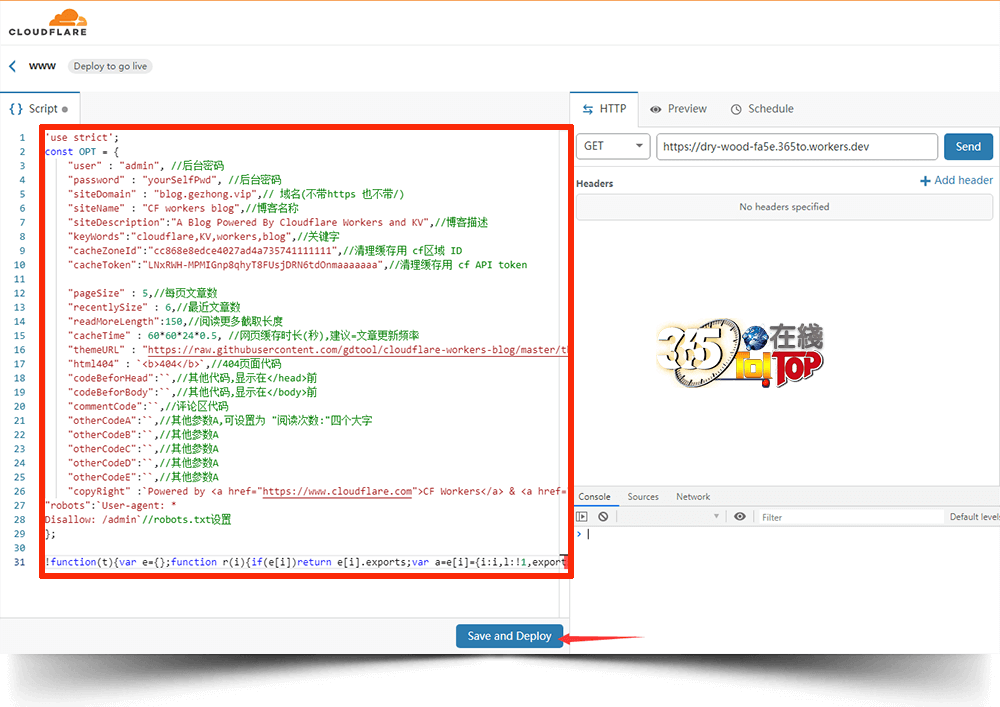
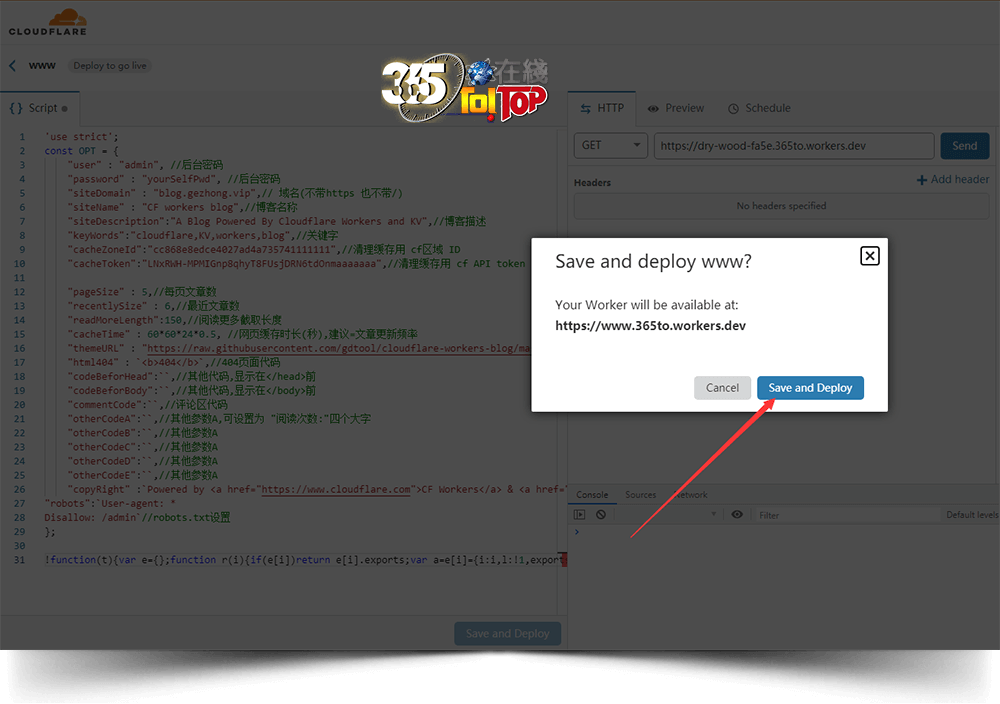
代碼是CloudFlare-Workers-Blog的JS文件,複制index.JS代碼粘貼到紅色框內:
https://github.com/gdtool/cloudflare-workers-blog/blob/master/index.js
創建“Workers”可以先默認,之後再去編輯修改代碼內容。
或者修改代碼:
1. 後台用戶名和後台密碼;
2. 域名、博客名稱;
3. 博客描述和博客關鍵字;
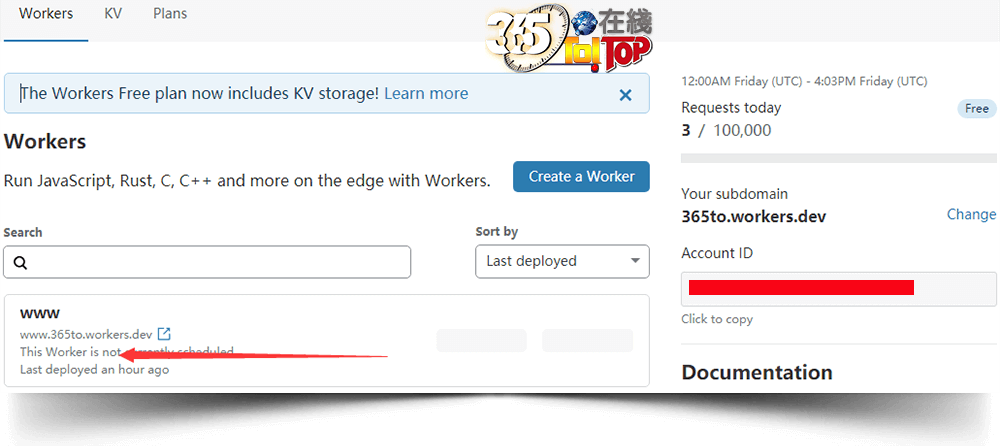
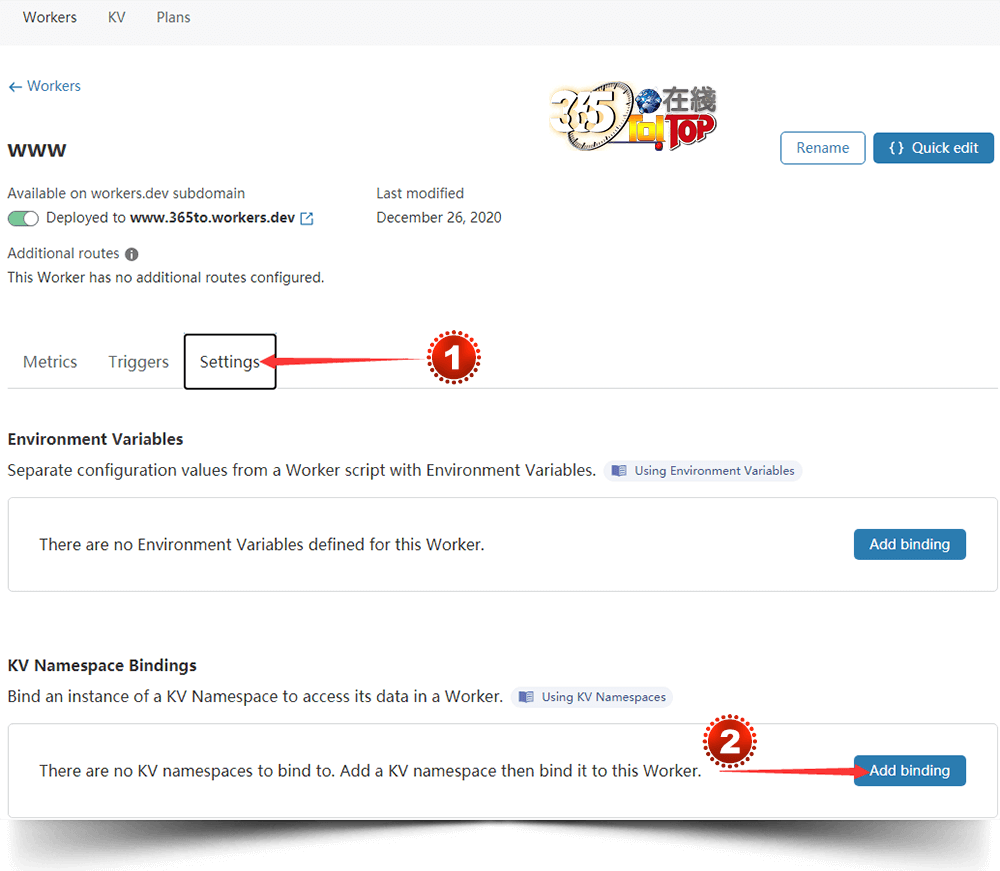
創建好“Workers”之後,現在去綁定Workers KV。



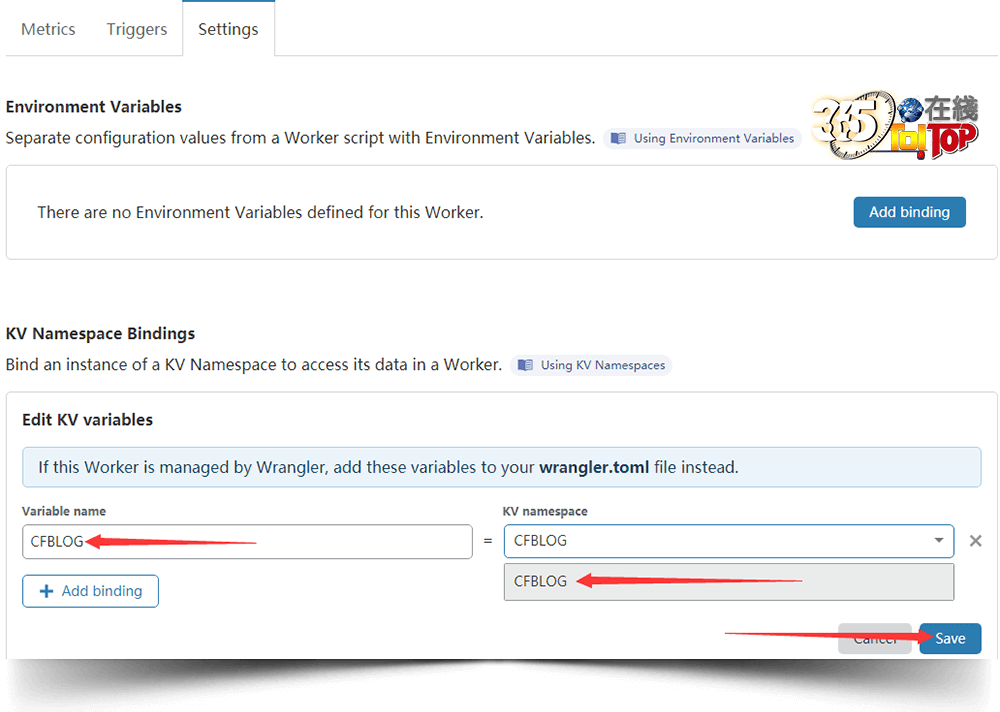
單擊“Settings”設置,點擊“Add Binding”添加綁定,在「Variable Name」變量名稱處必須填寫“CFBLOG”,選擇“KV NameSpace”KV命名空間,最後點擊“Save”保存。
演示:https://www.365to.workers.dev
首先准備好自己的域名並接入到CloudFlare。
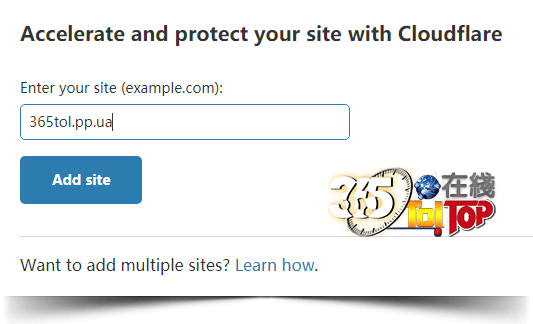
添加站點:

填寫您已准備好自己的域名。

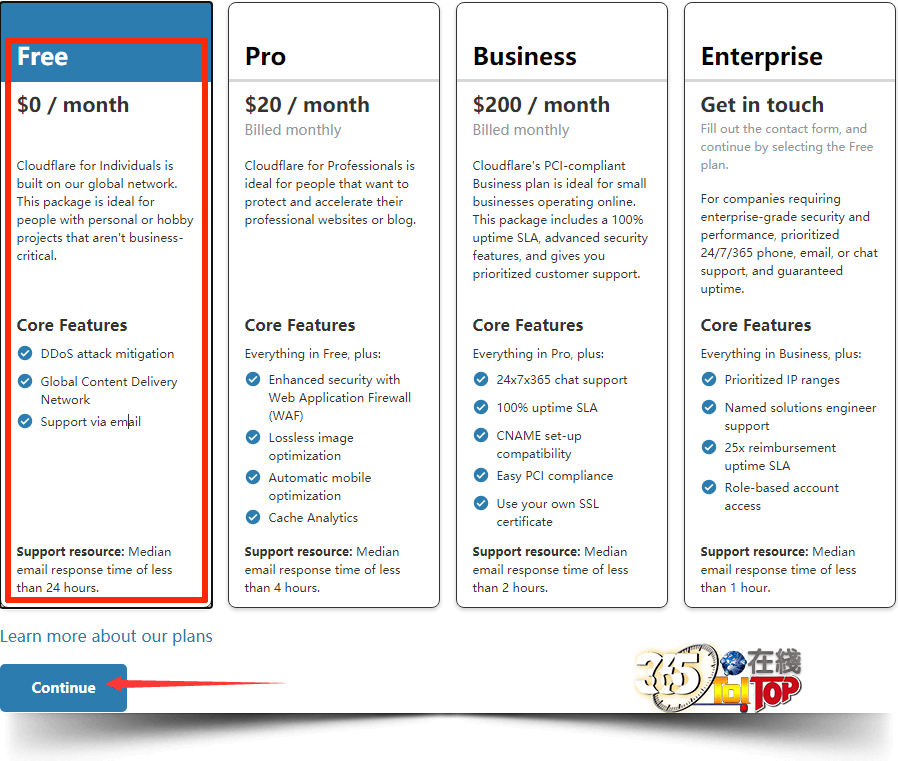
選擇CloudFlare的FREE套餐。如果您需要更高級的服務,可以勾選付費套餐。

直接點擊“Continue”繼續。

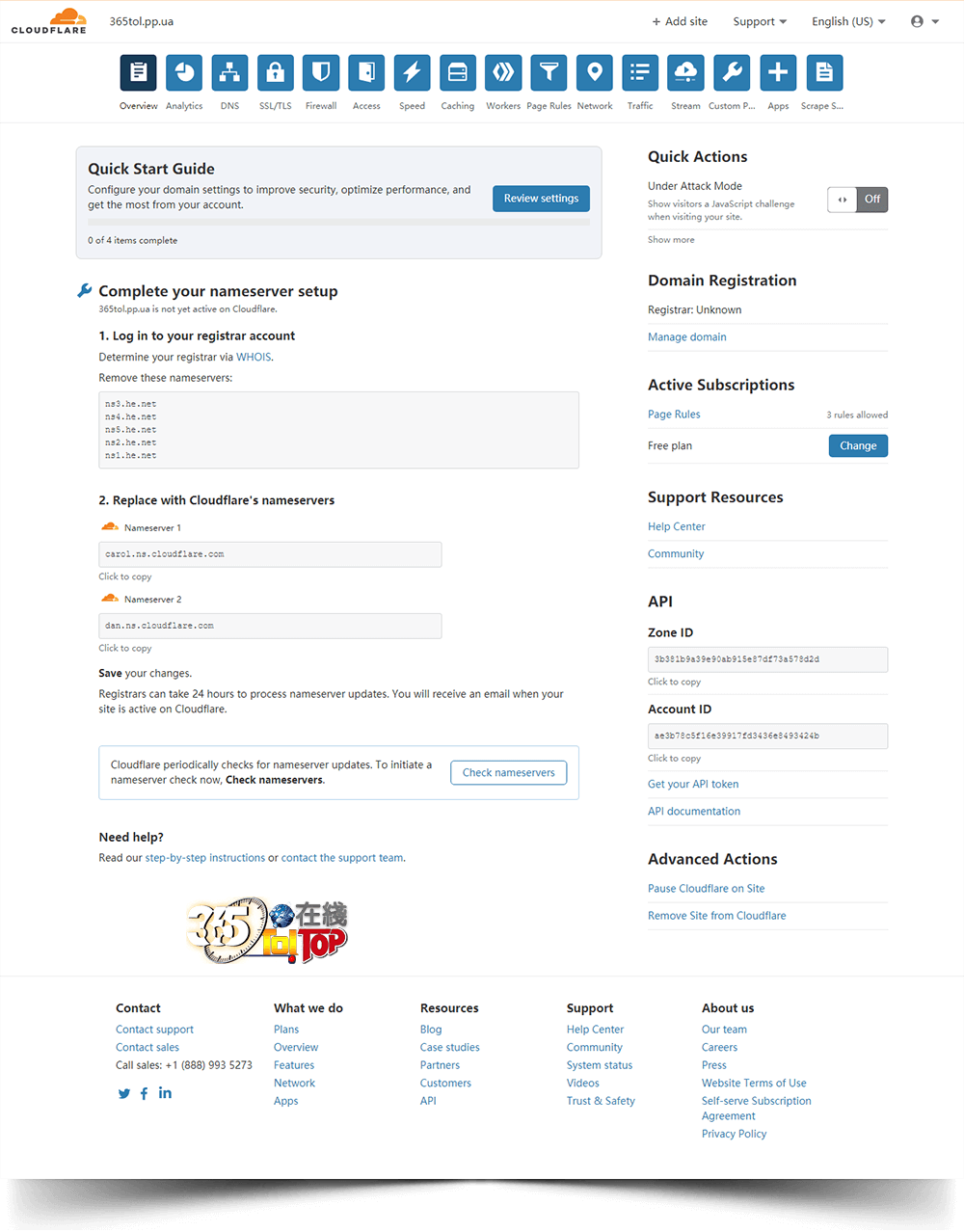
CloudFlare會自動獲取到的您原DNS上的解析信息。這一步獲取的解析信息是不全的,無需理會。因爲最後是要用CNAME方法接入,此處是用更改DNS的方法接入。直接點擊“Confirm”確認。


在官方的控制面板上,只能通過更改DNS來使用CloudFlare的解析服務。在CloudFlare刪除剛剛添加的域名,刪除是爲了使用CloudFlare的CNAME方式接入。在“Overview”頁面中,向下滾動至“Advanced Actions”,單擊“Remove Site From CloudFlare”,在“Remove Site”對話框中單擊“ Confirm”確認刪除在CloudFlare添加的域名。
笨牛網CloudFlare CDN防禦系統:http://cdn.bnxb.com

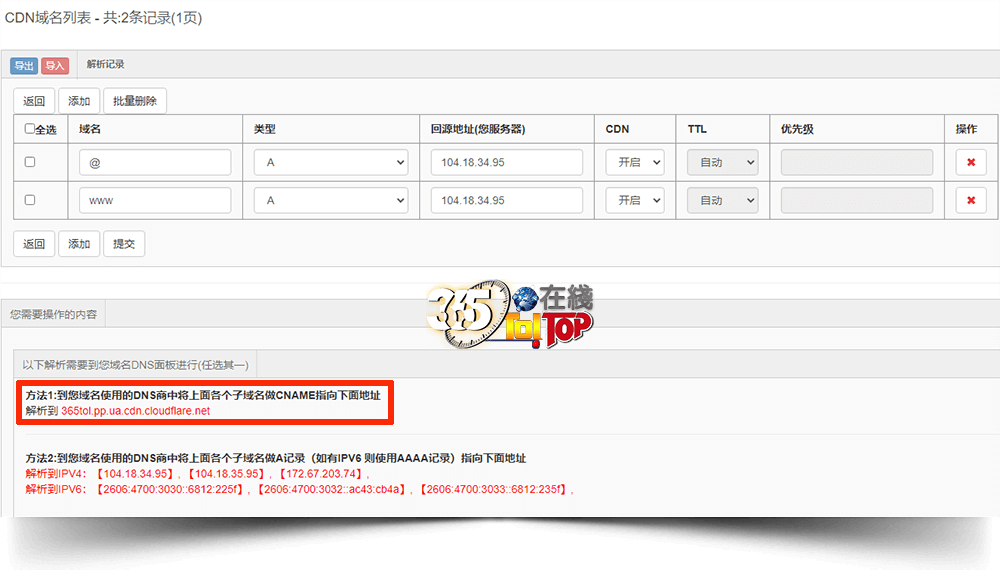
注意:回源地址可先不填,接入後到解析管理處將默認生成的CNAME記錄改成A記錄(IP方式回源),也就是選擇A記錄方式把默認的example.bnxb.com替換成您服務器IP用于回源就OK了!在笨牛網設置www的解析,直接使用了A記錄解析,即CloudFlare的CDN在回源的時候,直接返回到服務器的IP。
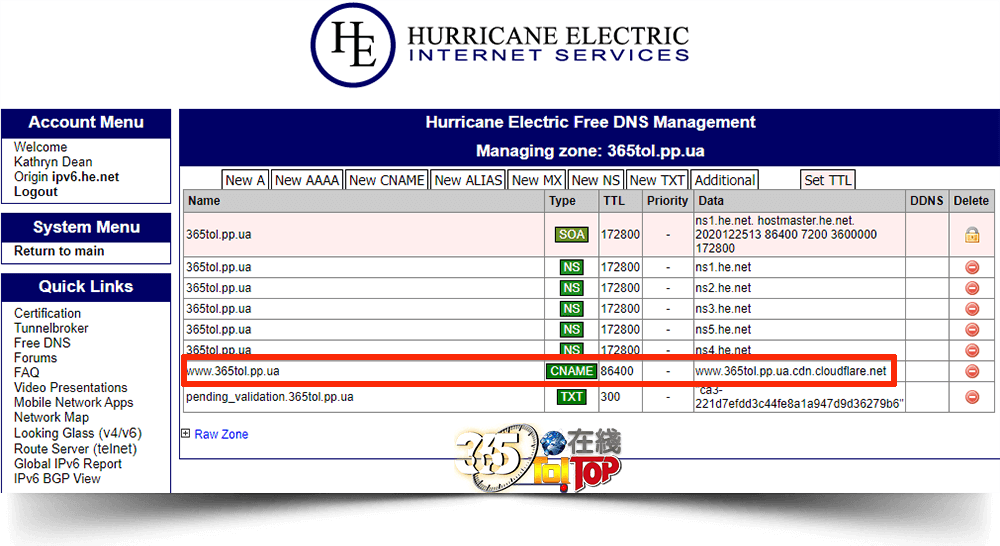
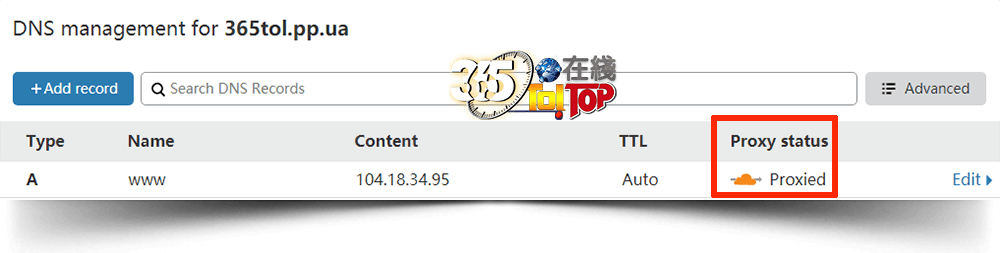
這裏使用笨牛網CloudFlare CDN防禦系統。在笨牛網能看到分配給www.365tol.pp.ua的CloudFlare的CNAME接入記錄爲上圖紅框所示。

前往您域名使用的DNS商中將域名做CNAME記錄。
域名綁定:

重新添加您已解析好的域名。

選擇CloudFlare的FREE套餐。如果您需要更高級的服務,可以勾選付費套餐。

單擊“+Add record”添加A記錄。IP地址直接使用笨牛網分配的IP地址,“代理狀態”只要代理開著即可。
域名绑定Workers:




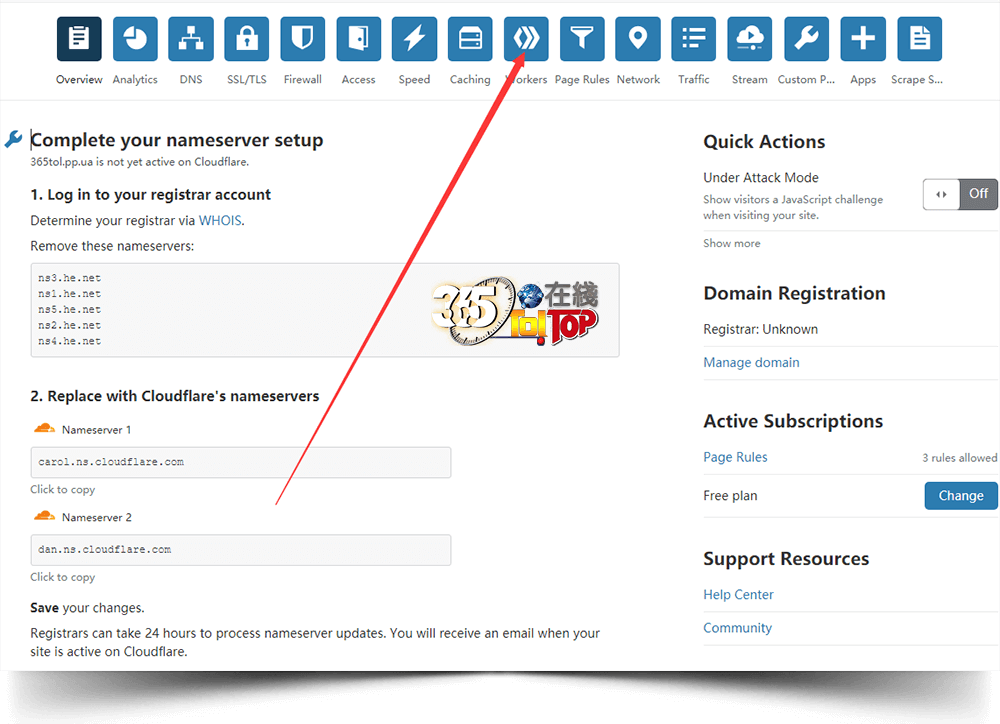
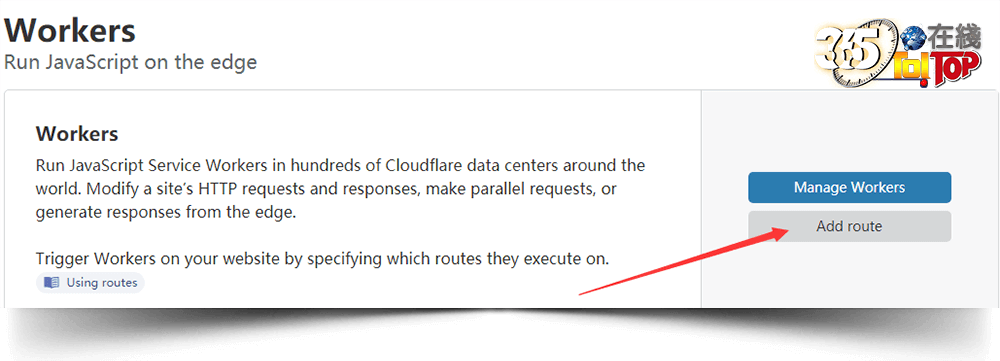
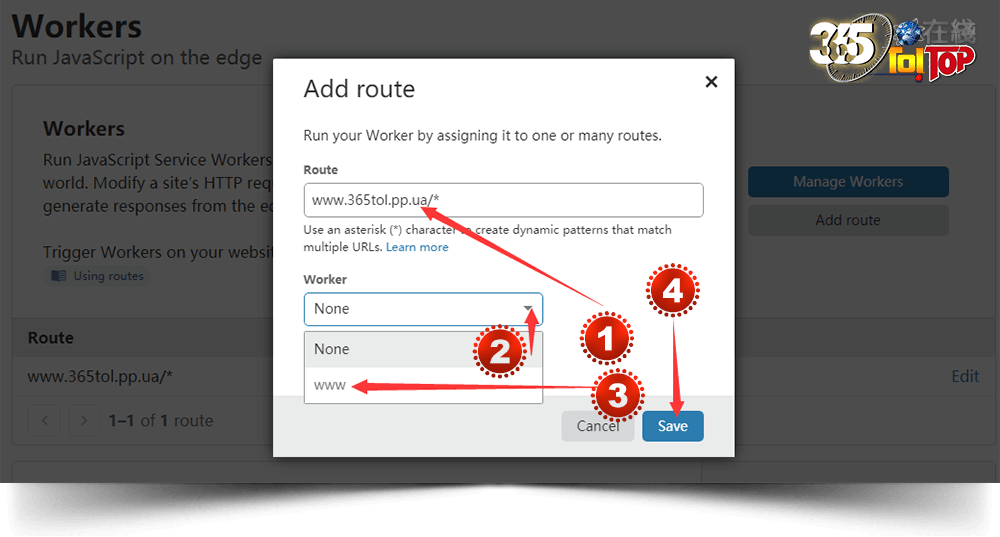
點擊域名,在“Overview”頁面中,再點頁面上方“Workers”,點擊“Add route”添加路由,域名後面是斜杠後面和星號:/*
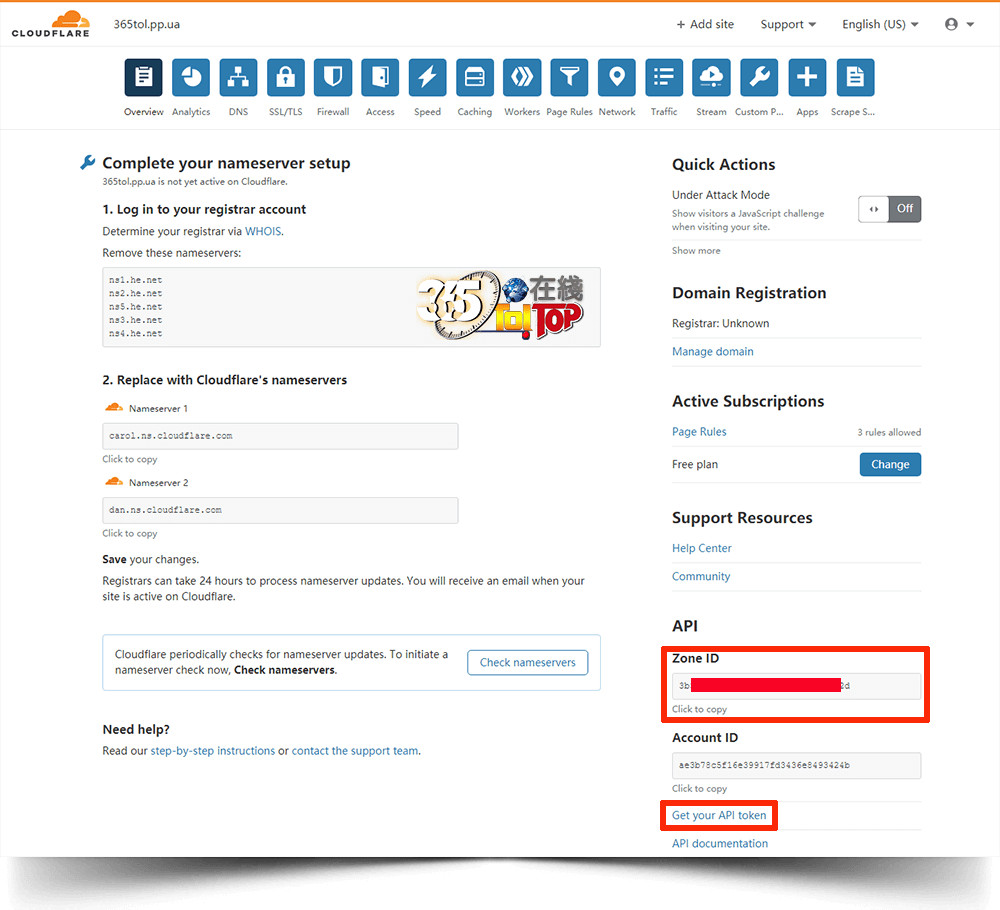
獲取CloudFlare區域ID和API令牌:







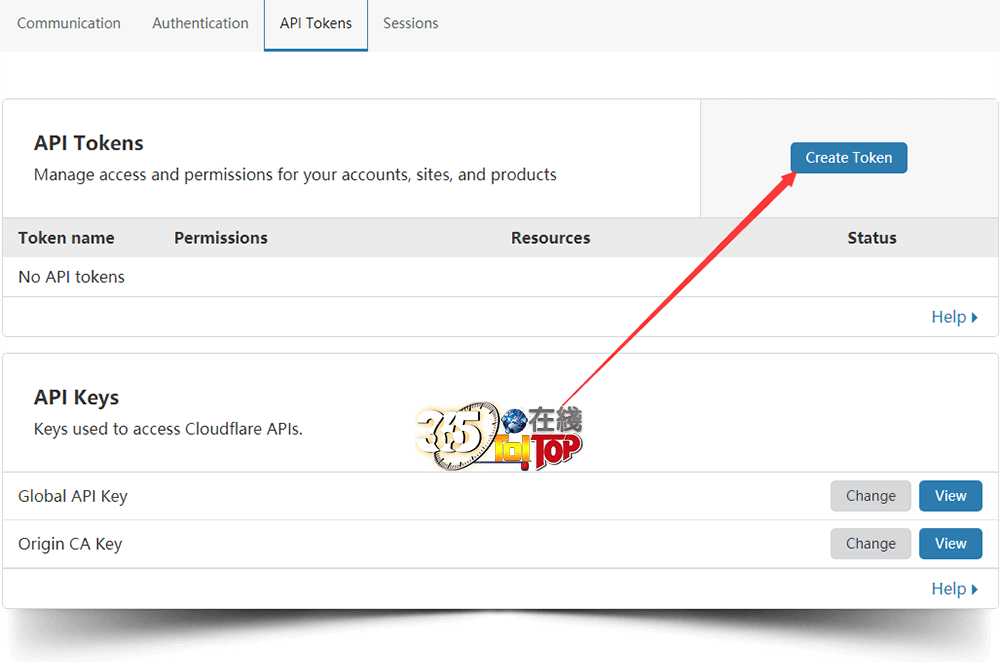
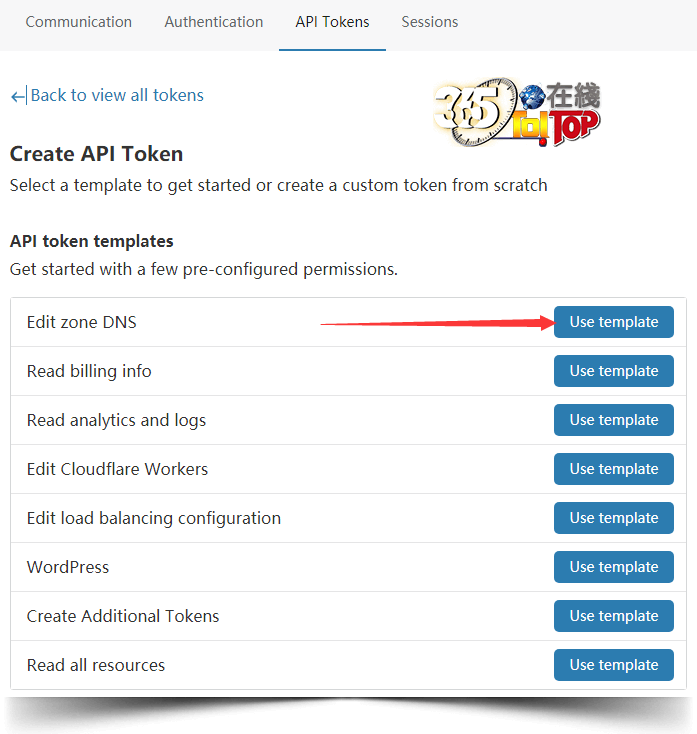
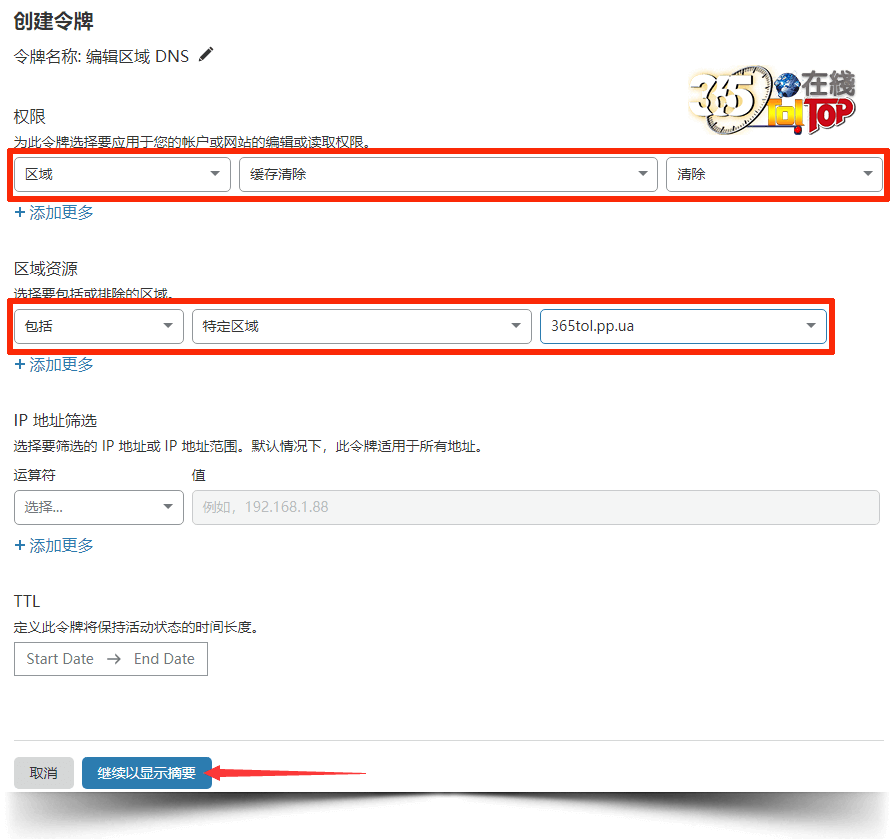
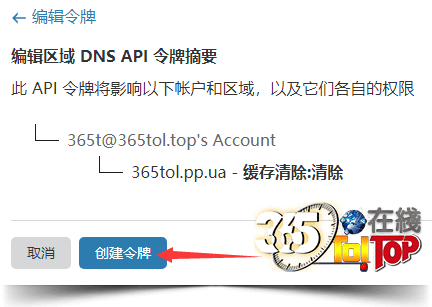
點擊域名,在“Overview”頁面往下拉,記錄下“Zone ID”區域ID,點擊“Get your API token”獲取您的API令牌,再點擊“API Tokens”API令牌,繼續點擊“Creata Tokens”創建令牌,選擇Edit zone DNS“Use template”使用模板,“Permissions”權限選擇「區域➠緩存清除➠清除」,“Zone Resources”區域資源選擇「包括➠特定區域➠您的域名」,點擊“Continue to summary”繼續顯示摘要,記錄下創建的API令牌。
集成Valine靜態博客評論系統:
Valine誕生于2017年8月7日,是一款基于LeanCloud的快速、簡潔且高效的無後端評論系統。理論上支持但不限于靜態博客,目前已有Hexo、Jekyll、Typecho、Hugo、Ghost等博客程序在使用Valine。
注意:Valine分爲國內版和國際版,國內版需要實名,推薦使用國際版。
獲取評論用的AppID和Appkey:
注冊LeanCloud賬號:https://console.leancloud.app/login.html#/signup

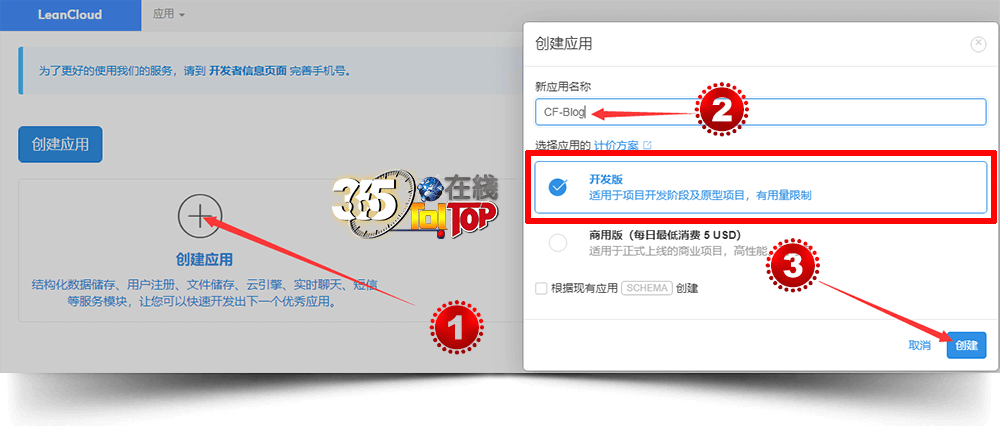
賬號注冊完成後,需要先創建應用。單擊“創建應用”。
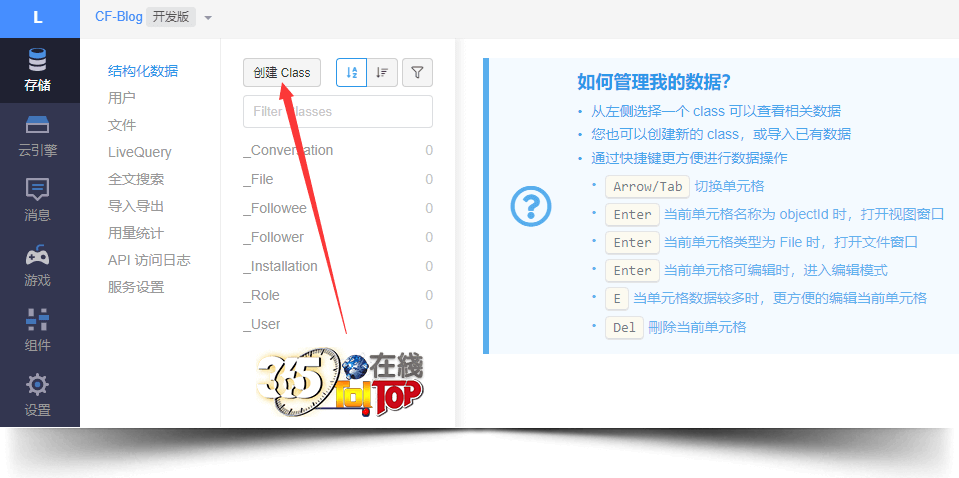
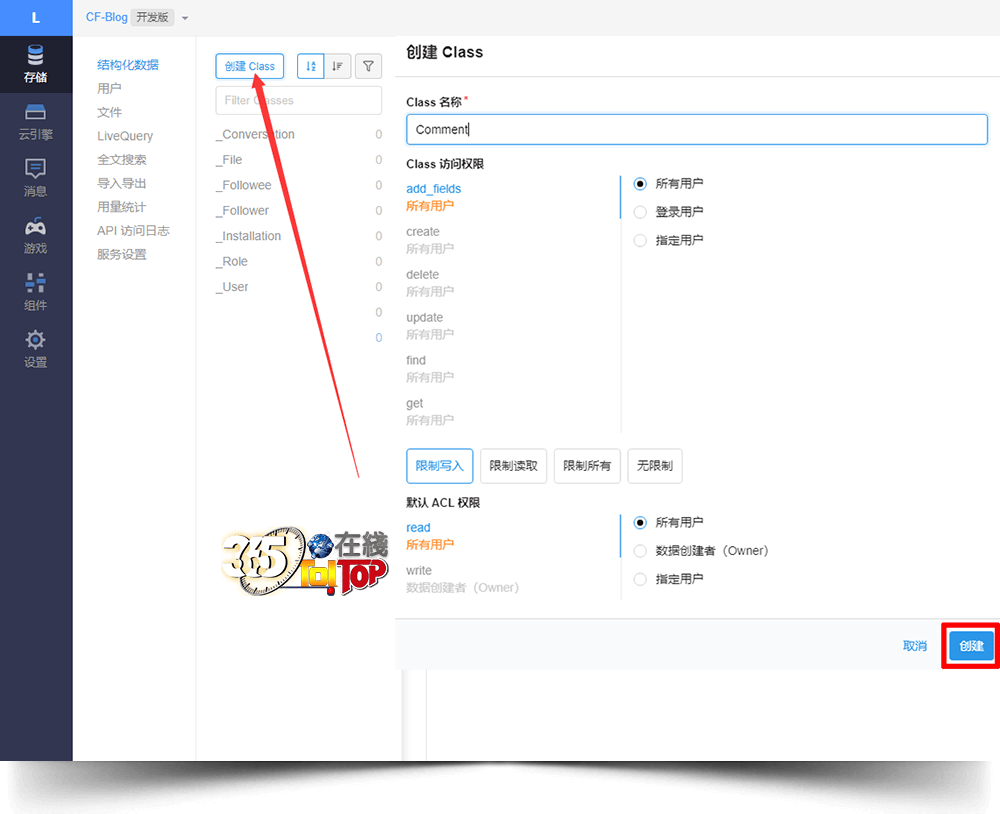
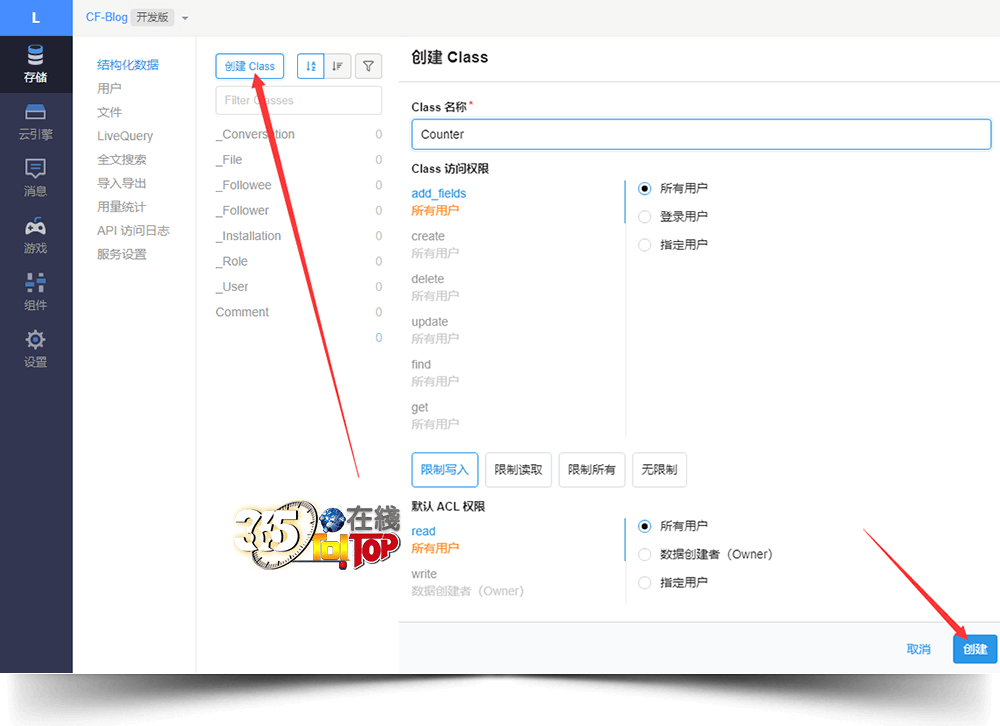
創建完成後,打開應用,點擊左邊的存儲,查看是否有Comment和Counter。如沒有則創建,權限設爲所有用戶。

创建Comment:

創建Counter:


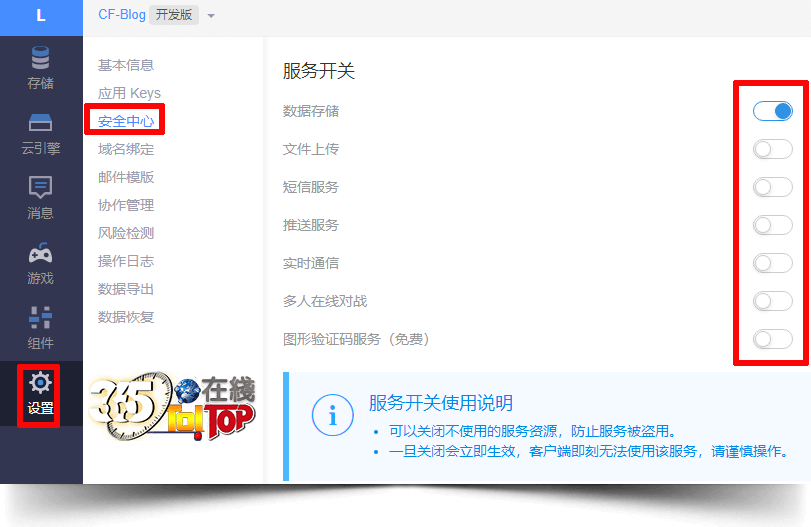
點擊「設置」➠「安全中心」,將除了數據存儲的服務全部關閉。無需綁定域名(綁定Web安全域名,可以防止惡意調用)。

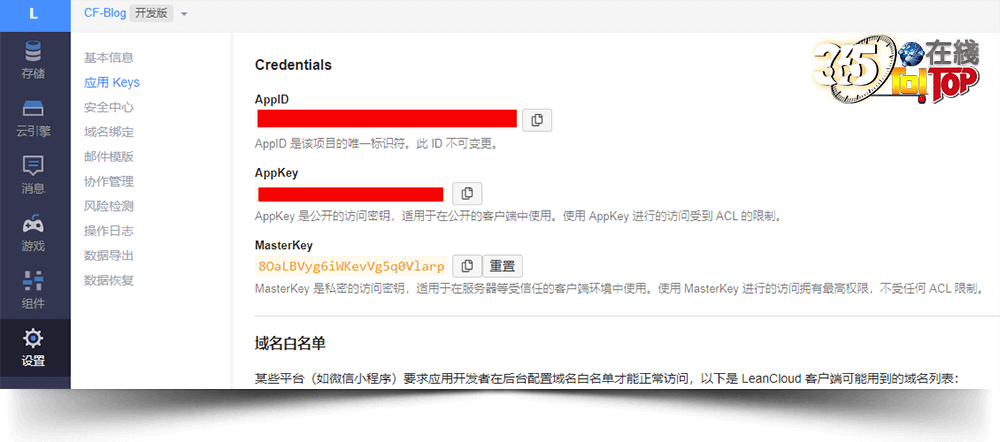
點擊「應用Keys」,獲取AppID和Appkey。
最後在“Workers”創建的命名空間「CFBLOG」裏放置評論代碼。
具體的放置可以參考文檔:https://valine.js.org/configuration.html
需要設置<codeBeforHead>和<commentCode>具體如下:
"codeBeforHead":`<script src='//unpkg.com/valine/dist/Valine.min.js'></script>`,
"commentCode":`
<div id="vcomment" class="comments-area"></div>
<script>
new Valine({
el:'#vcomment',
appId: '換成你自己的',
appKey: '換成你自己的',
avatar:'monsterid',
placeholder:"評論可以一針見血..."
})
</script>
`,//評論區代碼
下面是大鳥大佬給出的具體集成Valine靜態博客評論系統布署代碼:
下載地址:藍奏雲
因爲有緩存,您需要重新發一篇文章才會看到評論效果。


 365t在線
365t在線